鲜艳的色彩和令人敬畏的排版的结合为独特的平面界面铺平了道路。极简主义是这种设计理念和趋势的重要组成部分,您可以看到这些趋势近年来变得多么流行。无锡vi设计策划公司为您分享在当今的设计世界中,关于平面设计发展趋势。
平面网站设计和平面设计是一个绝妙的概念,因为它只关注内容。但是很多没有设计背景的人不熟悉最新的设计趋势,不知道什么是时尚,什么不是。但最重要的是,被超越的东西被认为是一种趋势,现在是一种风格,并且会继续存在。
扁平化设计风格已经有一段时间了,我们见证了扁平化网站和平面设计风格的大幅上升,这是有充分理由的!与页面内容混合的扁平化设计更易于阅读和交互。
正如无锡vi设计策划公司之前提到的,平面设计在设计行业中已经成熟。它去除了许多更复杂的纹理、图案、阴影、气泡、渐变和其他闪亮效果,以专注于简单。扁平按钮看起来仍然可以点击,输入字段看起来仍然可以编辑。平面网站布局总体上看起来仍然具有交互性,但没有更精致的图形。

扁平化设计风格简史
扁平化设计绝不是一种全新的风格,实际上灵感来自三种已经存在的艺术形式,即瑞士风格(或国际排版风格),以及包豪斯风格和现代主义风格。在现有的三种风格中,瑞士风格对扁平化设计风格的影响确实比较大。
现实世界中的扁平化设计在1950 年代和1960 年代开始流行,但数字世界追赶的速度相当缓慢。
在微软于2006 年推出的不幸的Zune MP3 播放器中可以找到早期数字平面设计的一个很好的例子。界面既干净又简单,使用大字体的小写排版,轮廓风格的标志设计和纯单色字体。
Zune 不再具有也从未真正抓住MP3 市场的想象力,但它的遗产仍然存在于平面设计中,
随着2010 年10 月和2012 年8 月发布的Windows Phones 的发布,扁平化设计和UI 样式从微软移动平台上获得了动力,并在其备受憎恨的(尽管不是因为它的扁平化设计)Windows 8 操作系统系统。
2013年,苹果随着iOS7的发布加入了扁平化设计派对,刻意拒绝了之前的拟物化设计。从那以后,微软和苹果都以扁平化的设计风格进一步推进了他们的操作系统。
无锡vi设计策划公司开启了一个主要趋势,将球推向平面布局。Web 和移动界面都见证了流行的新用户界面的重大推动。随着响应式网站模糊了桌面设备和移动设备之间的区别,扁平化的用户界面通过一些文化层次弥合了简单性的差距。
设计平面网站时面临的最大问题是交互元素。访问者需要知道页面的哪些区域是纯静态内容,而其他区域是可点击和可移动的。平面设计仍然可以使用光影和边缘效果来暗示这种交互性。但微妙是游戏的名称,您可以在许多平面网页设计布局中看到示例。
当然,平面设计并不适用于每个网站或平面设计。有很多不同的网站趋势,它们都很受欢迎是有原因的——人们喜欢多样性。精心制作的平面2-D 界面脱颖而出,因为它们看起来非常易于使用。它让访问者更专注于您的内容,而不是其他任何事情。
扁平化设计颜色
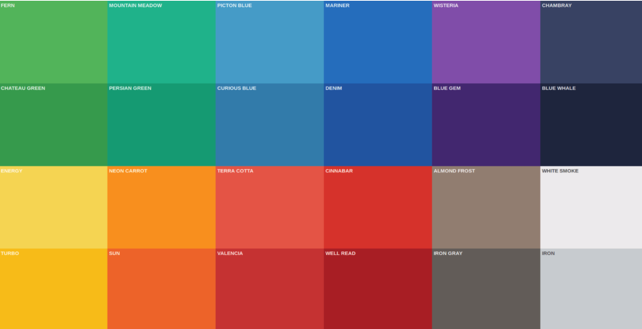
平面设计最重要的部分之一是颜色,最饱和和最明亮的颜色在任何浅色或深色背景中都能脱颖而出。在颜色方面,平面设计可以使用多种颜色,但最常见的设计师选择大胆和明亮。

其他使平面设计在颜色方面有所不同的东西?设计师正在将调色板从一个或两个阴影扩展到三个甚至更多的颜色。这些选择中的大多数是明亮的、完全饱和的色调,有时会用灰色或黑色来抵消。
当谈到颜色和平面设计时,许多关于颜色配对和匹配的传统规则被抛到了窗外,转而支持跨越彩虹、流行的调色板。
无锡vi设计策划公司在平面设计和颜色中看到的更多是色调和饱和度的匹配。虽然设计师可能会选择使用相当多的色调,但他们通常会在颜色的深浅上相互反映,无论是更多的主要或次要颜色组合,还是来自色轮的另一部分,以及颜色是否包含更多的黑色或白色混合。
在颜色方面,平面设计方案通常趋向于超饱和和明亮,更复古或单调。这并不是说这些是唯一的选择,但随着风格的发展,它们是最受欢迎的。
明亮的色彩通常是与扁平化设计相关的一个特征,因为它可以营造出独特的感觉。明亮的颜色通常适用于浅色和深色背景,创造对比度并吸引用户。这是与平面设计相关的最流行的色彩趋势。
扁平化设计是对拟物化问题的回应
“每一个动作,都会有一个反应!”我喜欢这句话,它让你不断思考你在做什么,以及它最终会如何影响他人和你自己。在数字设计领域,平面图像越来越多,部分是作为对拟物化的反应。但扁平化设计不仅仅是一种艺术处理;这是对拟物化呈现的严重功能问题的回应。
什么是拟物化?
如果您不熟悉这个术语,拟物化是将用另一种材料制成的物体的外观融入设计的做法:曾经的功能变成了装饰。该参考旨在唤起在线遇到新概念/工具/应用程序时的熟悉感。这种模仿原则在我们身边无处不在;复制其木制原件形状的塑料椅子是它如何在现实世界中表现出来的一个很好的例子。
在数字世界中,拟物化通常与Apple 产品相关联,这为它在数字设计中的表现提供了一个很好的例子。看看苹果的拟物化设计与扁平化设计的对比。
拟物化vs 扁平化设计
扁平化设计是出色UX(用户体验)的完美风格
扁平化设计不仅调和了极简主义和拟物化的目标,而且还独特地适应了可用性考虑。通过消除不必要的样式,它可以实现更快的页面、更清晰的代码和更容易的适应性。它还非常适合各种类型的应用程序;无论是在桌面还是手机屏幕上查看,扁平化设计始终清晰易读且适应性强。
结论
扁平化设计具有使网站既美观又实用的所有关键属性。它认识到熟悉感对用户体验很重要,但它以适合媒体的方式创造了这种感觉。同时,它能够适应新的发现、趋势和想法。扁平化设计让无锡vi设计策划公司更接近数字设计的新范式,在这种范式中,功能性和美感完美融合。

总监微信
复制成功

业务咨询 何先生

业务咨询 何先生